AIシュリーマンが選ばれる理由
御社専用の
AI翻訳エージェント
AIシュリーマン翻訳エージェントは、従来のAI翻訳が抱える「専門用語の誤訳」「文脈を理解できない直訳」「ブランドトーンの不統一」といった課題を解決。
御社のサイト全体を分析し、専門用語や固有名詞、文脈パターンを自動学習。AIと翻訳専門家が協力して、お客様専用の翻訳ガイドラインを構築します。
専属チームによる
圧倒的翻訳支援
導入時に多言語オンボーディングプログラムを実施しサイト公開までを手厚く支援します。
導入後も専属カスタマーサポートが多言語に関わる全てのお悩みを解決します。
最先端
グローバルSEO技術
多言語SEOを伸ばすためにはページの表示速度、翻訳精度 及び 多言語におけるSEO最適化が必須です。
hreflangタグの自動最適化、構造化データの多言語対応、地域別URL最適化など、最新のSEO要件に完全準拠。グローバル検索での競争優位性を確立します。
主要機能

御社だけのAI翻訳エージェントが実現する価値
「御社専用にカスタマイズされたAI」が、業界特有の専門用語、独自の表現、ブランドトーンを完璧に理解。
他社には真似できない、 御社だけの翻訳AIにより高品質翻訳を実現します。
詳細はこちらをご確認ください。
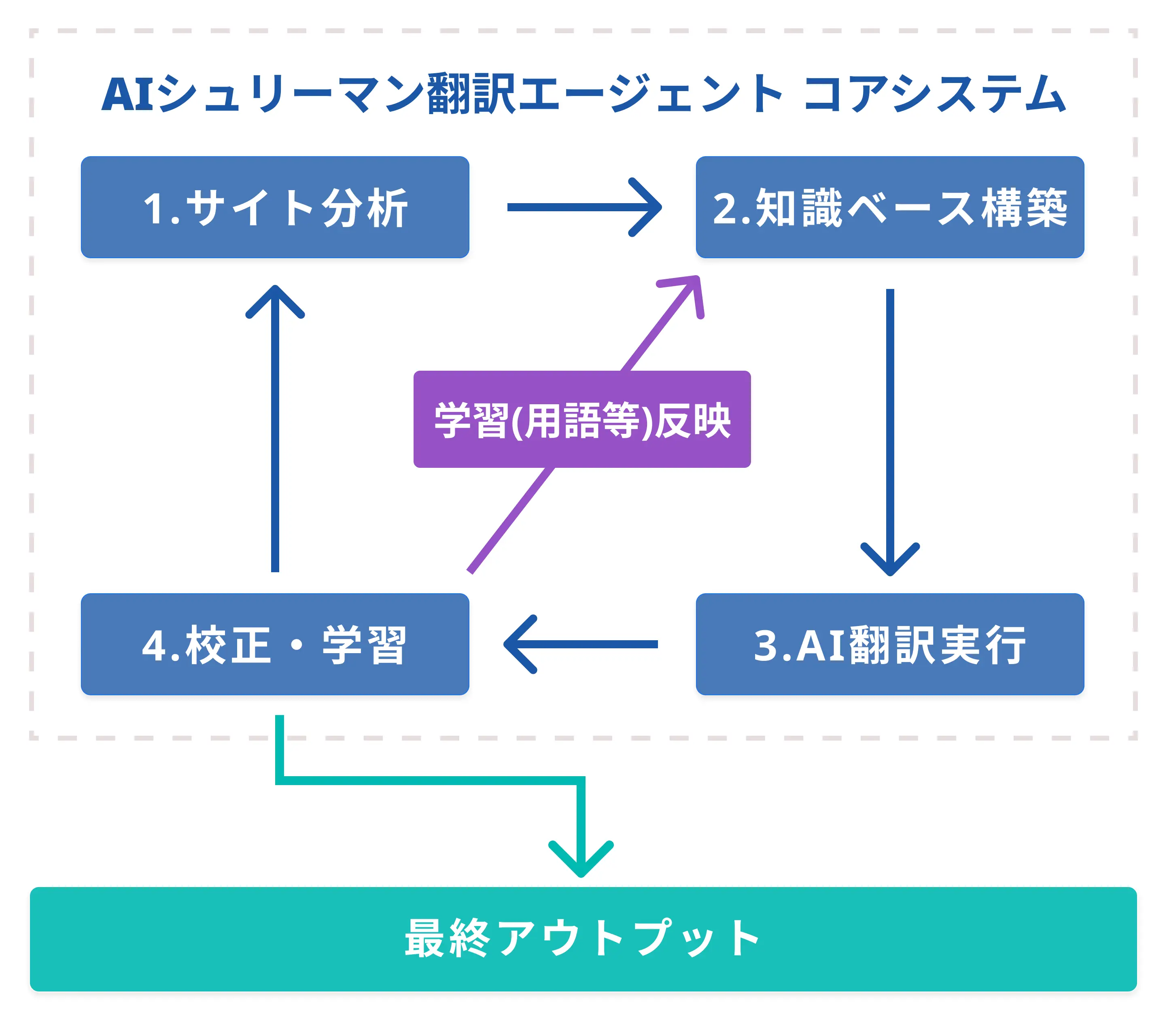
御社専用AI構築の4ステップ
- ① サイト学習:御社サイトの専門用語・表現を完全解析
- ② 知識ベース構築:御社のブランドガイドラインをAIが習得
- ③ AI翻訳実行:御社専用の翻訳ルールで高品質翻訳
- ④ 校正・学習:使えば使うほど御社に最適化
マーケティング成果を加速させる機能
「今日作ったコンテンツがすぐ世界に届く」
リアルタイム翻訳でキャンペーンや新製品情報を即座に多言語発信。競合他社よりも早く市場にリーチできます。


グローバルSEOで新規顧客を獲得
オーガニック検索からの流入が約420%増加。
多言語検索エンジン最適化により、世界中の潜在顧客にリーチ。競合が気づいていないブルーオーシャン市場で、広告費ゼロで新規顧客を獲得できます。
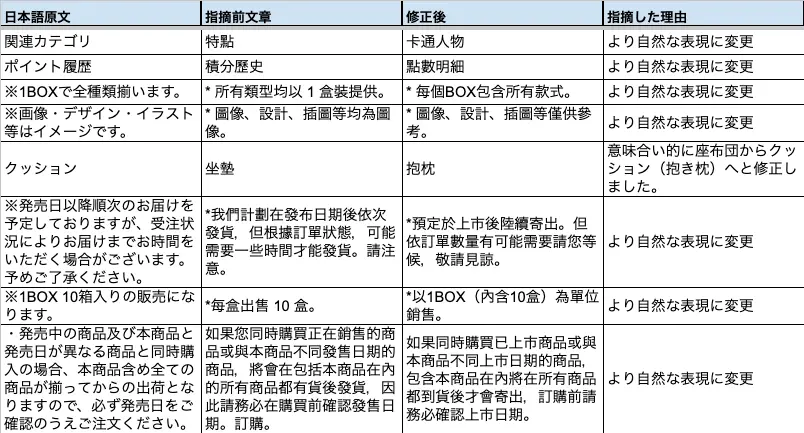
プロへの翻訳依頼
サイト文章を翻訳者が目検チェック→翻訳指摘を行うことが可能です。
通常の翻訳会社とは異なり、1時間あたりの時間チャージでの翻訳依頼が可能となり大幅にコスト削減ができます。
※文字単価の翻訳と比べた場合、当社比約75%コスト削減
納品方法はエクセルでのデータ納品 or AIシュリーマン上からの辞書登録のどちらかをお選び頂けます。

よくある質問
アカウント自体は最短1営業日で発行可能です。
その後細かなヒアリング後の設定や動作検証、プロ翻訳者実施による辞書登録などを含めると大体2~4週間後に本番導入となるようなスケジュール感になります。
はい、ございます。本契約に進む前に、利用期間2週間を目処で提供させて頂いております。
まずはお問い合わせください。
初回リクエストの場合、ページ内の文字数量にもよりますが、大体0.25秒-1.2秒程度で初回のレスポンスを返します。
2回目以降のリクエストは翻訳データのキャッシュを返すため、0.1秒前後でレスポンスを返します。
現在は請求書払い または クレジットカードでのお支払いとなります。契約期間は原則となり、1ヶ月毎 or 1年毎の支払いが可能です。
管理画面内にチャット機能があり、エンジニアへ直接連絡が可能です。仕様に関してお困りのこと・ご質問があれば、チャットよりご連絡ください。通常30分~1時間程度で回答いたします。ご契約に関するご質問は、各営業担当へお願いいたします。
はい、パートナーとしてAIシュリーマンを販売していただける企業様には、規定の手数料をお支払いいたします。詳しくは一度お問い合わせください。

 03-6555-2806
03-6555-2806